
There’s always a lot of work that goes in behind the scenes on any project. Looking at the finished website it’s easy to overlook all the little things that go into creating it. From site architecture, to design and content, it’s the many moving pieces coming together just right that make the a site a great experience for the user. We thought that we would pick two of these pieces from the 8° Degrees Plato website project and talk about what we did, why we did it, and how.
Capturing the essence and personality of the stores was an interesting and welcome challenge. Imagery produced for the site captured the warmth of the people and the environment. On three separate photo shoots we developed assets to fill the site as well as a plethora of additional images to be used socially.
To enhance the digital experience we used an innovative system for rendering type across devices. When you visit the website, regardless of what screen size you use, the design and layout will stay the same. Anyone can do that right? Not really. The current standard is to use what’s called media queries in order to render your website based on your screen size. The problem is most websites are hardly “responsive” as they only accommodate several devices when in fact there are hundreds being used today.
Pixel to pixel, new system for rendering type based on percentages to keep the same design, layout experience rather than using breakpoints for different screen sizes.


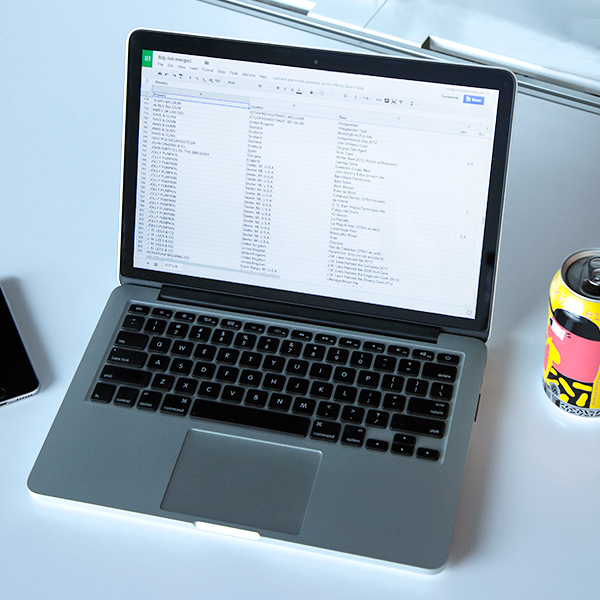
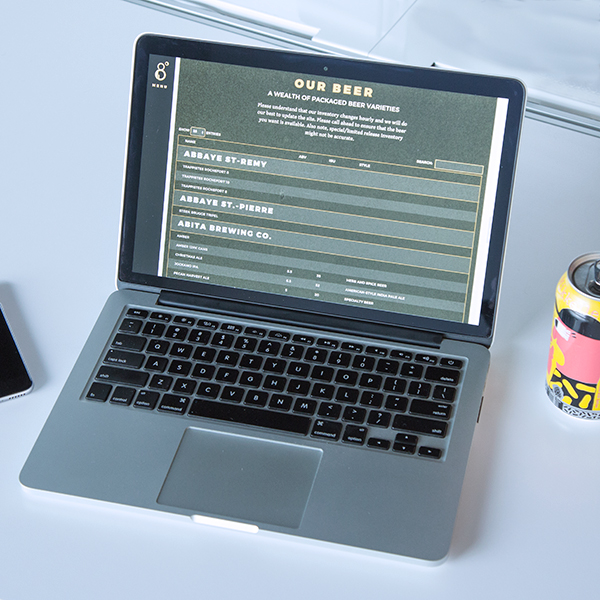
In all of our projects, usability for both clients and end-users are at the forefront of our thinking. 8 Degrees Plato manages two store locations with constantly changing inventories of up to 1,500 beers. We wanted to build an inventory system that the client could actually use without breaking the budget. We choose Google Sheets as the inventory database because it is the most easily managed by the client with enough flexibility to allow us to customize how the data appears on the website. We overcame the next challenge, loading the inventory, by using a crowdsourced brewery database called BreweryDB that gave us access to over 30,000 different beers. Next, we imported that data into the site using DataTables.js to create a seamless (asynchronous) customer beer searching experience on the site.
There you have it, a little sneak-peak into some of the “guts” of this site. We love nerding-out on the details and finding simple yet elegant solutions to issues we come across in our designs and projects.